css属性:touch-action 滚动和缩放手势
touch-action是一个较为冷门的css属性,使用到的频率非常低,初次认识touch-action这个属性,是在使用swiper页面滑动时报错,今天又遇到是在当页面中同时出现一个滑动区块和百度地图时,发现有报错信息。所以深入学习一番。

先来说说这个报错出现的场景和解决办法,当然,其实这个报错如果不处理,也不会影响页面的正常使用,但是在做web前端切图时,看到这种刺眼的报错信息,对于像我们这样有强迫症的人是不能忍受的。
报错出现的场景是因为页面上除了存在百度地图的引入外,还存在一个子栏目的滑动导航(也就是您在"切图匠"移动端的联系我们页面所看到的样式),
报错信息为:[Intervention] Ignored attempt to cancel a touchstart event with cancelable=false, for example because scrolling is in progress and cannot be interrupted.
 扫一扫,在手机上查看
扫一扫,在手机上查看 CSS选择器:nth-child()的灵活用法及常见场景示例
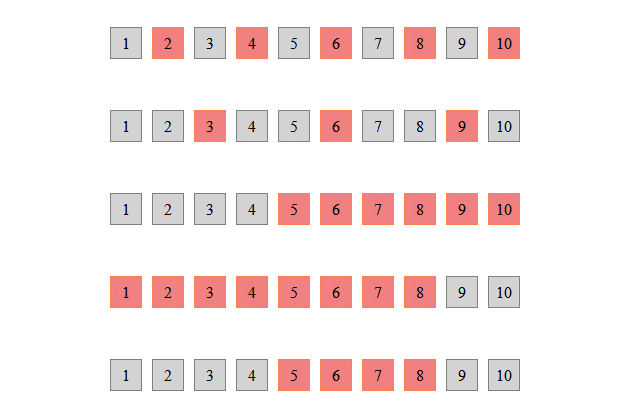
CSS选择器:nth-child()的灵活用法及常见场景示例CSS选择器中的nth-child()相信大家都比较熟悉,nth-child()和nth-of-type()的区别是:nth-child()不区分类型。大家经常
 为什么你的logo图模糊不清,移动端图片虚化的解决方案
为什么你的logo图模糊不清,移动端图片虚化的解决方案在传统pc时代的时候,几乎99%的网站都在使用图片格式作为logo,而大部分网站都使用了png透明底的图片来做网站的logo。但是进入移动时代之后,这种习惯还是
 响应式网站布局的优缺点分析
响应式网站布局的优缺点分析响应式网站,通俗的讲就是使用CSS媒体查询技术,写一套代码,可以在多个终端上使用。在此之前,前端切图工作者是需要分别针对电脑端、移动端和平板等常见设备专门去写一
 切图和前端什么关系?为什么前端又被称为切图仔?
切图和前端什么关系?为什么前端又被称为切图仔?很多初从事前端切图这个行业的新人,大多都有一个疑问?为什么要把前端开发人员称为切图仔呢?提起这个问题,我们还要从前端切图行业的发展历程来说起,当然,这个问题对与
 目前主流的前端框架有哪些?
目前主流的前端框架有哪些?基本上每种语言都有对应的一些快速框架用于提升开发人员的效率,所谓框架更像是工具箱或者脚手架,在开发时如果能很好的利用框架可以起到事半功倍的效果。简单形象的说,如
 移动端background-attachment: fixed失效解决方法
移动端background-attachment: fixed失效解决方法在做web前端切图时,我们经常需要做背景图片不跟随内容滚动的效果,这个时候就需要使用到background-attachment: fixed 属性,这个属性及








 甘公网安备62100202000524号
甘公网安备62100202000524号