为什么你的logo图模糊不清,移动端图片虚化的解决方案
在传统pc时代的时候,几乎99%的网站都在使用图片格式作为logo,而大部分网站都使用了png透明底的图片来做网站的logo。但是进入移动时代之后,这种习惯还是被很多web前端人员保留了下来。
众所周知,移动端的屏幕大小各异,如果使用图片来作为logo,那么是很难找准一个合适的大小来界定图片尺寸的。当图片被放大或缩小时几乎都会出现边缘模糊不清,出现锯齿等问题。那么该如何解决这一问题呢?
答案是:使用矢量图形来替代传统的图像,如SVG格式
矢量图形在放大或缩小N倍的时候也不会出现边缘模糊不清的问题,事实上这个事实几乎大部分web前端从业者都知道,但是很多人似乎是没有想到这一点,或是可能心存其他顾忌。这种矢量素材如SVG格式在移动端的效果尤为明显,可以很直观的发现LOGO比之前使用图片素材要清晰很多。
而且从体积上来讲,在大多数情况下,矢量图形(如svg)素材的体积都小于图片素材的体积。更有利于提升网页的加载速度,尤其在移动端有可能使用到移动网络的情况下,更能体现优势。
事实上,本篇所讲的内容,已经这样操作的人不屑一顾,很多知道矢量概念但未使用这种解决方案的人在看完之后,一定会有种恍然大悟的感觉,也因此,我们一直提倡,不要为了切图而切图,web前端在很多时候,还是要发散自己的思维,摆脱固有思维的束缚。
 扫一扫,在手机上查看
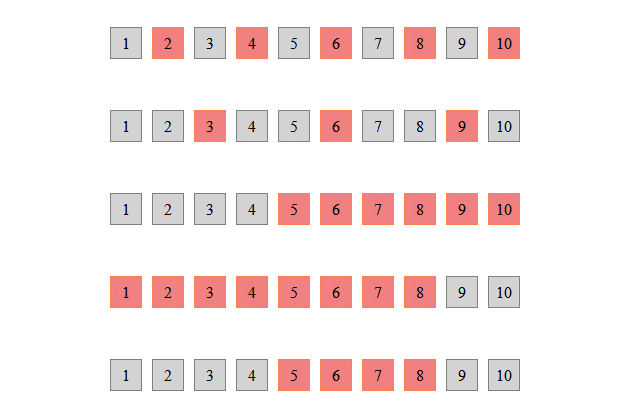
扫一扫,在手机上查看 CSS选择器:nth-child()的灵活用法及常见场景示例
CSS选择器:nth-child()的灵活用法及常见场景示例CSS选择器中的nth-child()相信大家都比较熟悉,nth-child()和nth-of-type()的区别是:nth-child()不区分类型。大家经常
 为什么你的logo图模糊不清,移动端图片虚化的解决方案
为什么你的logo图模糊不清,移动端图片虚化的解决方案在传统pc时代的时候,几乎99%的网站都在使用图片格式作为logo,而大部分网站都使用了png透明底的图片来做网站的logo。但是进入移动时代之后,这种习惯还是
 响应式网站布局的优缺点分析
响应式网站布局的优缺点分析响应式网站,通俗的讲就是使用CSS媒体查询技术,写一套代码,可以在多个终端上使用。在此之前,前端切图工作者是需要分别针对电脑端、移动端和平板等常见设备专门去写一
 切图和前端什么关系?为什么前端又被称为切图仔?
切图和前端什么关系?为什么前端又被称为切图仔?很多初从事前端切图这个行业的新人,大多都有一个疑问?为什么要把前端开发人员称为切图仔呢?提起这个问题,我们还要从前端切图行业的发展历程来说起,当然,这个问题对与
 目前主流的前端框架有哪些?
目前主流的前端框架有哪些?基本上每种语言都有对应的一些快速框架用于提升开发人员的效率,所谓框架更像是工具箱或者脚手架,在开发时如果能很好的利用框架可以起到事半功倍的效果。简单形象的说,如
 移动端background-attachment: fixed失效解决方法
移动端background-attachment: fixed失效解决方法在做web前端切图时,我们经常需要做背景图片不跟随内容滚动的效果,这个时候就需要使用到background-attachment: fixed 属性,这个属性及








 甘公网安备62100202000524号
甘公网安备62100202000524号