WebStorm中如何配置SCSS
WebStorm是一款很优秀的用于前端开发的IDE,用于开发基于HTML、CSS、JS等的应用时非常应手,当然JetBrains旗下的其他IDE,如PHPStorm也支持编写HTML、JS等语言,但是术业有专攻,开发前端应用WebStorm在代码提示补齐等方面显得更加专业。WebStorm甚至被称为“前端开发神器”、“最智能的JavaScriptIDE”等等。
SCSS是一种功能强大的CSS预处理器,在编写较大应用时,经常会造成选择器的层叠度过高等问题,因此推荐使用SCSS预处理器来进行CSS的开发,SCSS提供的变量、嵌套、混合、继承等特性,使得CSS的编写更加高效和有趣。
本文主要讲解如何在WebStorm中配置SCSS的方法,关于WebStorm和SCSS的相关介绍,不再赘述。当然在PHPStorm等其他JetBrains旗下的软件中,SCSS的配置方法相同或基本一致。
新建项目,并打开设置菜单:
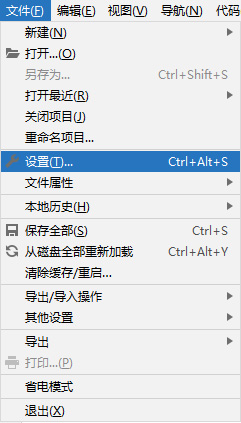
左上角【文件】-->【设置】,或直接按CTRL+ALT+S快捷键打开WebStorm的设置菜单。

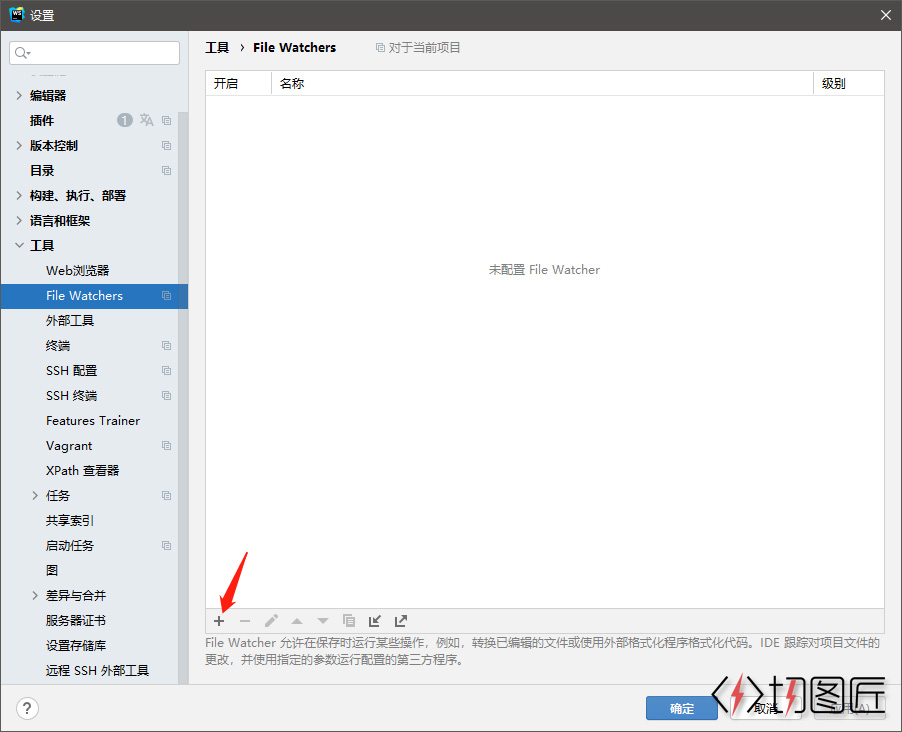
打开【设置】面板后,选择【工具】进入,File Watchers菜单,点击左下角的“+”号按钮。

选择SCSS模板

弹出的面板即是我们要配置的面板。在弹出的配置面板中,我们仅需要修改参数一项即可,其余的按默认即可。

在参数一栏中,有两种常见的配置方法:
--no-cache --update --sourcemap --watch $FileName$:$FileNameWithoutExtension$.css --trace --style compressed
--no-cache --update --sourcemap --watch $FileName$:$FileNameWithoutExtension$.css --trace --style compact顾名思义,compressed是压缩的,compact为更近一步压缩的。事实上style属性,有四种可设置值,分别是:nested,expanded,compact,compressed。一般我们都选择后两种,具体每种设置之间的区别,建议大家配置完成后在实际项目中直接进行体验。
输出路径中,如果我们不需要webStorm帮我们生成map文件,则设置为: $FileNameWithoutExtension$.css即可。
 扫一扫,在手机上查看
扫一扫,在手机上查看 CSS颜色函数--rgb()、rgba()的语法和使用
CSS颜色函数--rgb()、rgba()的语法和使用rgb()函数和rgba()函数是前端切图工作当中经常用到的颜色函数,根据光学三原色红(red)、绿(green)、蓝(blue)三种颜色的不同分量进行混合后来
 CSS最大值计算函数--max()函数的定义和使用
CSS最大值计算函数--max()函数的定义和使用max()函数的作用是从一系列用逗号分割的参数中选取最大的一个,作为属性值,参数可以是直接数值,字面量、数学表达式、css函数等,支持嵌套。与min()函数的作
 后台发布文章时自动保存草稿功能的实现
后台发布文章时自动保存草稿功能的实现“正在系统后台编辑文章,顺手看了下群里的视频,关视频的时候不小心连网页一起关闭了,写了大半的文章说没就没了?”,相信很多人都遇到过这种场景,辛辛苦苦码了半天的字
 CSS获取属性值函数--attr()函数的定义和使用
CSS获取属性值函数--attr()函数的定义和使用attr()函数为CSS返回元素属性值函数一、attr()函数的语法:该函数接收一个单一参数:attribute-name,即属性名,attr()函数返回被选择
 富文本编辑器CKEditor5接入指南
富文本编辑器CKEditor5接入指南在后端制作CMS等需要用到富文本编辑器的时候,经常会陷入选择困难症,众所周知,目前市面上的富文本编辑器大概有数十种,比如百度的ueditor、TinyMCE、w
 WebStorm中如何配置SCSS
WebStorm中如何配置SCSSWebStorm是一款很优秀的用于前端开发的IDE,用于开发基于HTML、CSS、JS等的应用时非常应手,当然JetBrains旗下的其他IDE,如PHPSto
 CSS颜色函数--rgb()、rgba()的语法和使用
CSS颜色函数--rgb()、rgba()的语法和使用rgb()函数和rgba()函数是前端切图工作当中经常用到的颜色函数,根据光学三原色红(red)、绿(green)、蓝(blue)三种颜色的不同分量进行混合后来
 CSS限定属性值函数--clamp()函数的语法和使用
CSS限定属性值函数--clamp()函数的语法和使用clamp()的作用是将属性值限制在最大、最小值之间,当值介于最大最小值范围中时,则使用给定的首选值。一、clamp()函数的语法clamp(MIN, VAL,




 甘公网安备62100202000524号
甘公网安备62100202000524号