PHPStorm中常用的一些配置
升级了下PHPStorm的版本,升级到目前的最新版2023.1.4版本,结果从之前版本中导出的配置信息,再导入到新版中之后,出现了很多莫名奇妙的问题,比如编写vue和element代码时不提示等等,起初以为是插件不合适,重新装了好几次,还是不妥。新建文件时的模板也莫名其妙的不能修改,很是怪异,找了好久的问题才想起可能是配置导入的问题。于是直接重置所有的配置项,另外,感觉配置还是手动配置比较靠谱,所以在这里记录一下,以后再次配置时,能方便一些。
一、外观与行为

自定义字体默认字体,微软雅黑UI,所以下面这一项选不选都一样。另外下面的UI选项中,可以设置IDE的背景图片。
二、编辑器字体
使用Source Code Pro字体好多年了,换其他的不是很习惯,另外,今天发现JetBrains Mono字体好像也还不错,回头可以试试。
三、插件
1、汉化插件: Chinese,2、element的辅助插件,3、PHP Annotations插件,先就记录这些,后续想到了随时再补充。
四、FileWatcher配置
配置sass时,实参填写:
--style compressed --no-source-map $FileName$:$FileDir$/$FileNameWithoutExtension$.min.css默认为:
$FileName$:$FileNameWithoutExtension$.css其中:--style compressed:表示将编译后的CSS代码进行压缩。
--no-source-map:表示不生成source map文件。
$FileName$:$FileDir$/$FileNameWithoutExtension$.min.css:为Sass源文件指定输出路径和文件名。
五、部署选项也一并配置
基本上主要的配置就这些,后续再不断补充,以方便用到时能快速配置。
 扫一扫,在手机上查看
扫一扫,在手机上查看 CSS选择器:nth-child()的灵活用法及常见场景示例
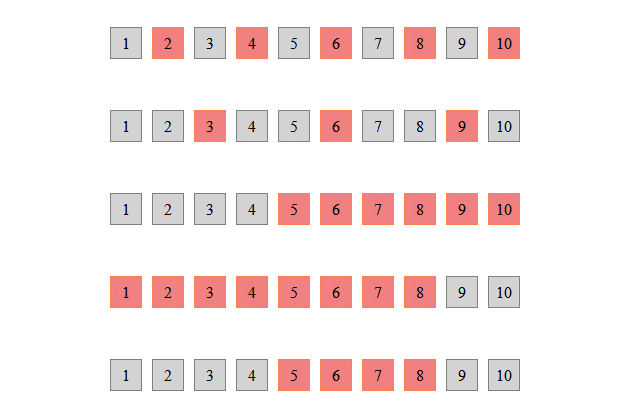
CSS选择器:nth-child()的灵活用法及常见场景示例CSS选择器中的nth-child()相信大家都比较熟悉,nth-child()和nth-of-type()的区别是:nth-child()不区分类型。大家经常
 为什么你的logo图模糊不清,移动端图片虚化的解决方案
为什么你的logo图模糊不清,移动端图片虚化的解决方案在传统pc时代的时候,几乎99%的网站都在使用图片格式作为logo,而大部分网站都使用了png透明底的图片来做网站的logo。但是进入移动时代之后,这种习惯还是
 响应式网站布局的优缺点分析
响应式网站布局的优缺点分析响应式网站,通俗的讲就是使用CSS媒体查询技术,写一套代码,可以在多个终端上使用。在此之前,前端切图工作者是需要分别针对电脑端、移动端和平板等常见设备专门去写一
 切图和前端什么关系?为什么前端又被称为切图仔?
切图和前端什么关系?为什么前端又被称为切图仔?很多初从事前端切图这个行业的新人,大多都有一个疑问?为什么要把前端开发人员称为切图仔呢?提起这个问题,我们还要从前端切图行业的发展历程来说起,当然,这个问题对与
 目前主流的前端框架有哪些?
目前主流的前端框架有哪些?基本上每种语言都有对应的一些快速框架用于提升开发人员的效率,所谓框架更像是工具箱或者脚手架,在开发时如果能很好的利用框架可以起到事半功倍的效果。简单形象的说,如
 移动端background-attachment: fixed失效解决方法
移动端background-attachment: fixed失效解决方法在做web前端切图时,我们经常需要做背景图片不跟随内容滚动的效果,这个时候就需要使用到background-attachment: fixed 属性,这个属性及




 甘公网安备62100202000524号
甘公网安备62100202000524号