phpstorm开启node代码提示
很多小伙伴都使用PhpStorm编写javascript代码,但是默认的在phpstorm中的代码提示仅是针对浏览器环境,我们都知道浏览器环境和node-js环境下的api不同,在使用PhpStorm进行编写NodeJS代码时,会发现一些只有nodejs有的api不会有代码提示,甚至会有下换线提示,如,我们都知道浏览器下的全局对象式window,但是在nodejs中的全局对象是global:

此时,编辑器会出现下换线提示。
那么如何开启PhpStorm下的NodeJS代码提示呢?
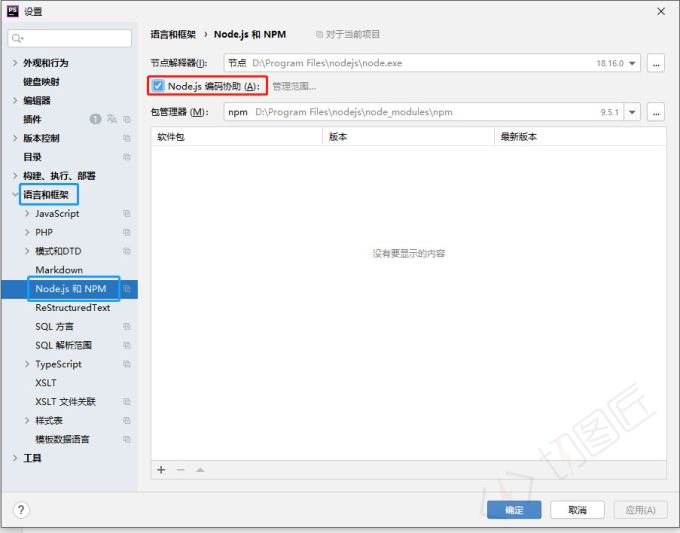
点击【文件】→【设置】或者按ctrl+alt+s进入设置界面,找到【语言和框架】,在里面找到【Node.js和NPM】选项,勾选【Node.js编码协助】点击确定,返回即可。

当然,我这边是对phpstorm进行了汉化,如果你的软件界面没有汉化,即找对应的英文菜单即可。此时返回编辑器,即可发现,原来对global的下划线已经消失,且在编写NodeJS代码时,会有自动的代码提示功能。
 扫一扫,在手机上查看
扫一扫,在手机上查看 CSS颜色函数--rgb()、rgba()的语法和使用
CSS颜色函数--rgb()、rgba()的语法和使用rgb()函数和rgba()函数是前端切图工作当中经常用到的颜色函数,根据光学三原色红(red)、绿(green)、蓝(blue)三种颜色的不同分量进行混合后来
 CSS最大值计算函数--max()函数的定义和使用
CSS最大值计算函数--max()函数的定义和使用max()函数的作用是从一系列用逗号分割的参数中选取最大的一个,作为属性值,参数可以是直接数值,字面量、数学表达式、css函数等,支持嵌套。与min()函数的作
 后台发布文章时自动保存草稿功能的实现
后台发布文章时自动保存草稿功能的实现“正在系统后台编辑文章,顺手看了下群里的视频,关视频的时候不小心连网页一起关闭了,写了大半的文章说没就没了?”,相信很多人都遇到过这种场景,辛辛苦苦码了半天的字
 CSS获取属性值函数--attr()函数的定义和使用
CSS获取属性值函数--attr()函数的定义和使用attr()函数为CSS返回元素属性值函数一、attr()函数的语法:该函数接收一个单一参数:attribute-name,即属性名,attr()函数返回被选择
 富文本编辑器CKEditor5接入指南
富文本编辑器CKEditor5接入指南在后端制作CMS等需要用到富文本编辑器的时候,经常会陷入选择困难症,众所周知,目前市面上的富文本编辑器大概有数十种,比如百度的ueditor、TinyMCE、w
 WebStorm中如何配置SCSS
WebStorm中如何配置SCSSWebStorm是一款很优秀的用于前端开发的IDE,用于开发基于HTML、CSS、JS等的应用时非常应手,当然JetBrains旗下的其他IDE,如PHPSto
 CSS颜色函数--rgb()、rgba()的语法和使用
CSS颜色函数--rgb()、rgba()的语法和使用rgb()函数和rgba()函数是前端切图工作当中经常用到的颜色函数,根据光学三原色红(red)、绿(green)、蓝(blue)三种颜色的不同分量进行混合后来
 CSS限定属性值函数--clamp()函数的语法和使用
CSS限定属性值函数--clamp()函数的语法和使用clamp()的作用是将属性值限制在最大、最小值之间,当值介于最大最小值范围中时,则使用给定的首选值。一、clamp()函数的语法clamp(MIN, VAL,




 甘公网安备62100202000524号
甘公网安备62100202000524号