修改使el-cascader组件选择内容时不撑高的方法
当我们在页面上使用el-cascader组件时,经常会因为其选择数据时自动撑高而破坏整体的布局,因此我们希望将其修改为和其他元素一样的样式,如下:

此时,我们就需要先其样式进行覆盖,经过测试,最终的代码如下:
.el-cascader{
height: 32px; line-height: 32px;
.el-cascader__tags{
flex-wrap: nowrap; display: inline-flex; max-width: 120px;
}
}这边使用了max-width属性,而不是使用margin-right:60px,是因为使用margin-right:60px会造成clearable清空很难点中。
以上代码足够使el-cascader组件看起来和其他组件一样了,但是当给el-cascader添加了clearable属性时,我们就会发现其清空按钮不是很好使,容易点不中,因此,还需补充如下代码:
.el-cascader__tags{
.el-tag{position: relative;}
input{min-width: 20px;}
}其中的el-tag的样式position,如果不加,则清空属性不好使,很难点中,而input的样式,则主要在选中一条数据,即框内未被占满时,有用,如果不添加input的样式,则当只选中一条数据时,很难清空。
最后,当选中数据时,其内间距也会有一些问题,我们还需添加如下代码进行一次修正:
.el-input__inner{ height: 30px !important; min-width: 20px;}通过上述的这些代码,即可使el-cascader组件在视觉效果与其他组件一致,在操作上与未修改时一致了。
 扫一扫,在手机上查看
扫一扫,在手机上查看 CSS选择器:nth-child()的灵活用法及常见场景示例
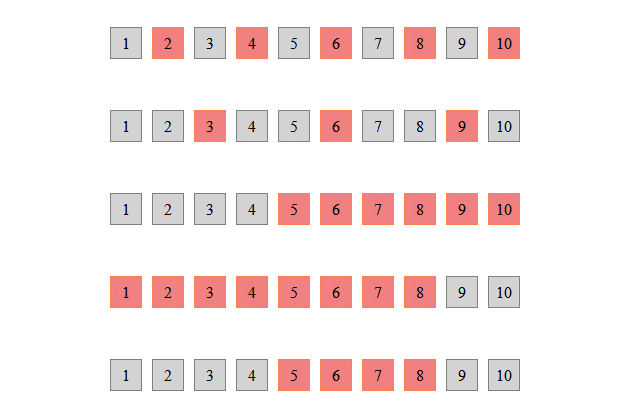
CSS选择器:nth-child()的灵活用法及常见场景示例CSS选择器中的nth-child()相信大家都比较熟悉,nth-child()和nth-of-type()的区别是:nth-child()不区分类型。大家经常
 为什么你的logo图模糊不清,移动端图片虚化的解决方案
为什么你的logo图模糊不清,移动端图片虚化的解决方案在传统pc时代的时候,几乎99%的网站都在使用图片格式作为logo,而大部分网站都使用了png透明底的图片来做网站的logo。但是进入移动时代之后,这种习惯还是
 响应式网站布局的优缺点分析
响应式网站布局的优缺点分析响应式网站,通俗的讲就是使用CSS媒体查询技术,写一套代码,可以在多个终端上使用。在此之前,前端切图工作者是需要分别针对电脑端、移动端和平板等常见设备专门去写一
 切图和前端什么关系?为什么前端又被称为切图仔?
切图和前端什么关系?为什么前端又被称为切图仔?很多初从事前端切图这个行业的新人,大多都有一个疑问?为什么要把前端开发人员称为切图仔呢?提起这个问题,我们还要从前端切图行业的发展历程来说起,当然,这个问题对与
 目前主流的前端框架有哪些?
目前主流的前端框架有哪些?基本上每种语言都有对应的一些快速框架用于提升开发人员的效率,所谓框架更像是工具箱或者脚手架,在开发时如果能很好的利用框架可以起到事半功倍的效果。简单形象的说,如
 移动端background-attachment: fixed失效解决方法
移动端background-attachment: fixed失效解决方法在做web前端切图时,我们经常需要做背景图片不跟随内容滚动的效果,这个时候就需要使用到background-attachment: fixed 属性,这个属性及







 甘公网安备62100202000524号
甘公网安备62100202000524号