Node.js详细安装保姆级教程
Nodejs已是很多前端开发同学必备的一款工具,最近因为给一个项目打包时,发现自己的Node.js版本有点低了(v14.17.6),需要升级下版本,索性一并更新一篇Node.js的详细安装教程给前端开发从业的小伙伴们,以供参考。
因为Node.js的官网支持中文版,所以将语言切换到中文之后,下载安装包:
官网地址:https://nodejs.org/zh-cn/
下载地址:https://nodejs.org/zh-cn/download/
可以从首页直接下载,也可以点击下载栏目后选择更详细的安装包。可以选择.msi后缀的安装包,也可以选择.zip的安装包,建议新手使用.msi后缀的安装包。

目前Node.js官网提供的长期维护版(LTS版本): 18.12.1 (包含 npm 8.19.2),一般用户建议下载LTS版,LTS版本是Node.js在当前阶段较为稳定的版本,LTS版本中不会包含过于激进的特性,并且已经经过了一定时间的检验,比较适合生产环境。。下载之后,双击运行,弹出如下界面,点击【next】按钮。

会提示选择安装的位置,大家可以根据自己的实际情况去选择,默认为C盘,这里我设置为F盘,因为我的F盘为专用于开发的空间。

弹出定制化组件的界面,直接点击【next】按钮,其中:node.js runtime:node运行环境 ;corepack manager:npm 核心包管理; Online documentation shortcuts:在线文件快捷方式;Add to Path:添加路径;

到这一步,切忌不要打钩,如果打钩,则会把Node.js所有的工具都下载到本地,需要很久,而且下载之后也不一定能用的到。最佳的方式是以后需要的时候,再通过npm命令去安装即可。

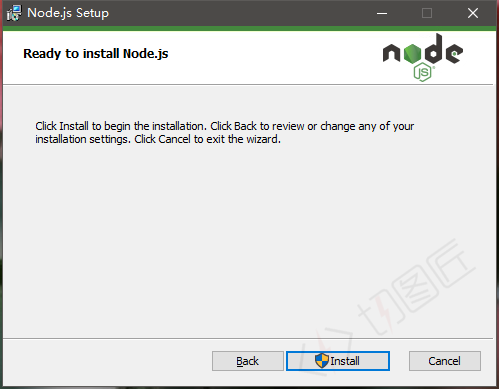
一切都设置好之后,提示是否开始安装,点击【install】按钮,开始安装Node.js。

到这一步,Node.js就安装好了。

点击Ctrl+R打开CMD命令行,输入“node -v”命令查看,如果有输出版本号,则证明Node.js安装正确。这个命令的全称是:node --version。-v是简写形式。
查看npm版本的命令是:“npm -v”,也可使用命令:“npm --version”进行查看

点击【我的电脑】->【属性】->【高级系统设置】->【高级】->【环境变量】
在环境变量里,找到【系统变量】,找到【path】项,双击打开:

可以发现,Node.js的系统环境变量已自动为我们添加好了。
 扫一扫,在手机上查看
扫一扫,在手机上查看 CSS选择器:nth-child()的灵活用法及常见场景示例
CSS选择器:nth-child()的灵活用法及常见场景示例CSS选择器中的nth-child()相信大家都比较熟悉,nth-child()和nth-of-type()的区别是:nth-child()不区分类型。大家经常
 为什么你的logo图模糊不清,移动端图片虚化的解决方案
为什么你的logo图模糊不清,移动端图片虚化的解决方案在传统pc时代的时候,几乎99%的网站都在使用图片格式作为logo,而大部分网站都使用了png透明底的图片来做网站的logo。但是进入移动时代之后,这种习惯还是
 响应式网站布局的优缺点分析
响应式网站布局的优缺点分析响应式网站,通俗的讲就是使用CSS媒体查询技术,写一套代码,可以在多个终端上使用。在此之前,前端切图工作者是需要分别针对电脑端、移动端和平板等常见设备专门去写一
 切图和前端什么关系?为什么前端又被称为切图仔?
切图和前端什么关系?为什么前端又被称为切图仔?很多初从事前端切图这个行业的新人,大多都有一个疑问?为什么要把前端开发人员称为切图仔呢?提起这个问题,我们还要从前端切图行业的发展历程来说起,当然,这个问题对与
 目前主流的前端框架有哪些?
目前主流的前端框架有哪些?基本上每种语言都有对应的一些快速框架用于提升开发人员的效率,所谓框架更像是工具箱或者脚手架,在开发时如果能很好的利用框架可以起到事半功倍的效果。简单形象的说,如
 移动端background-attachment: fixed失效解决方法
移动端background-attachment: fixed失效解决方法在做web前端切图时,我们经常需要做背景图片不跟随内容滚动的效果,这个时候就需要使用到background-attachment: fixed 属性,这个属性及







 甘公网安备62100202000524号
甘公网安备62100202000524号